Index
Googleタグマネージャーを使ってGA4でスクロール率を確認する方法
Googleタグマネージャー(GTM)を使ってGA4でスクロール率を確認する方法を、手順1.~11.で紹介します。
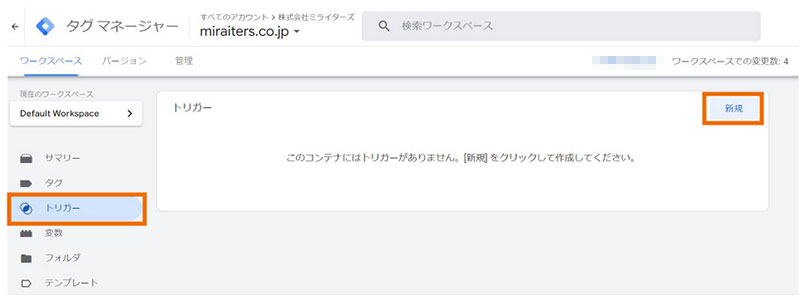
手順1.「トリガー」→「新規」
Googleタグマネージャーのワークスペース画面。左メニューの「トリガー」>「新規」

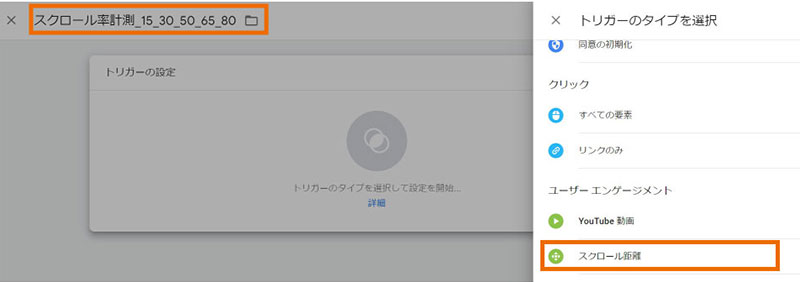
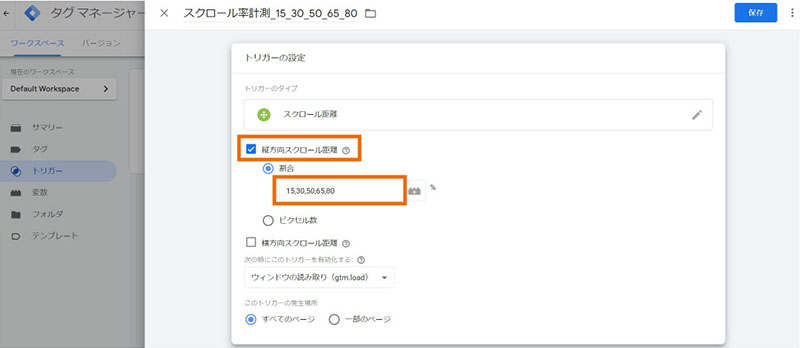
手順2.タイトル設定後、「トリガーの設定」→「スクロール距離」
左上のタイトル名は任意です。

手順3.縦方向スクロール距離をチェックし、割合を入力
「割合」の値でスクロール到達率が測定できます。値はお好みで。

トリガーの設定は以上です。
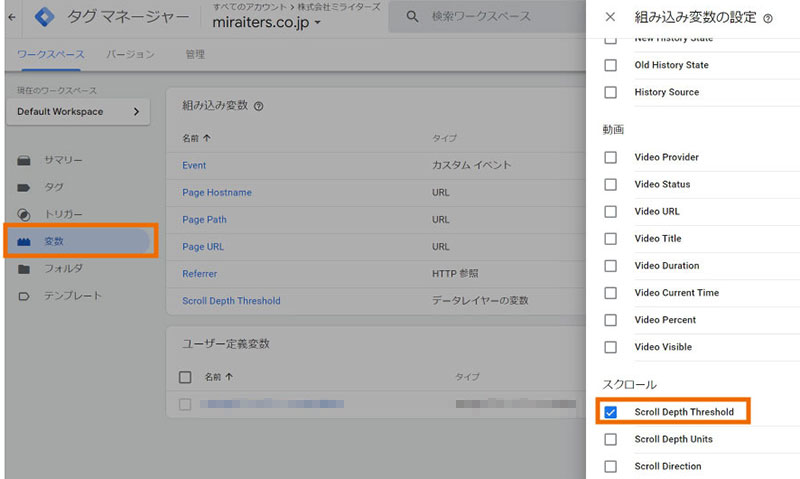
手順4.「変数」→「設定」をクリックし「Scroll Depth Threshold」を選ぶ
続いて「変数」の設定。

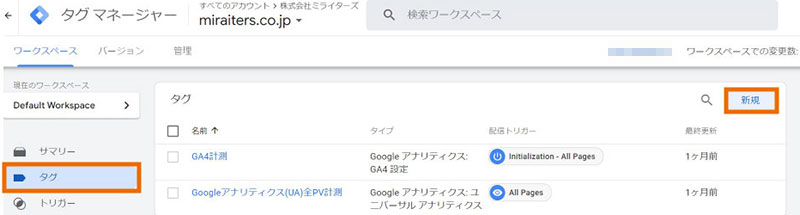
手順5.「タグ」→「新規」
続いて「タグ」を設定。

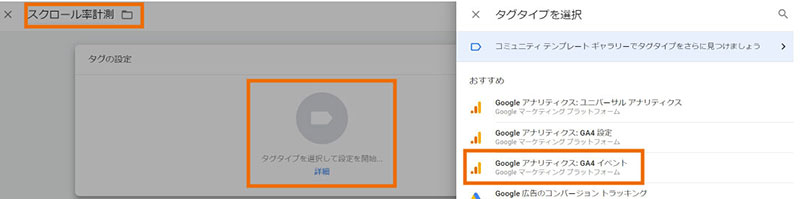
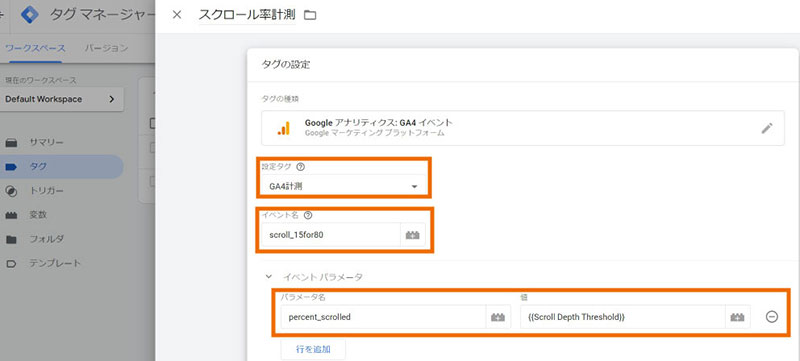
手順6.タイトル設定後、「タグの設定」→「GA4イベント」
左上のタイトル名は任意で。

手順7.設定タグ、イベント名、イベントパラメータ(パラメータ名、値)を入力
イベント名は任意でOK。パラメータ名は「percent_scrolled」と入力し、値は選択で。

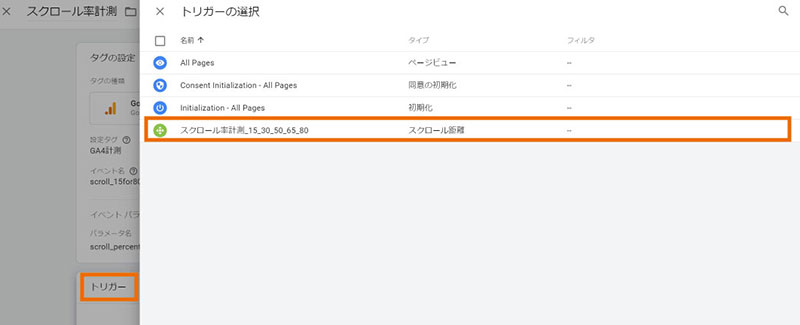
手順8.「トリガー」→設定したトリガーを選択
続いてトリガーの選択。手順2で設定したトリガーを選びます。

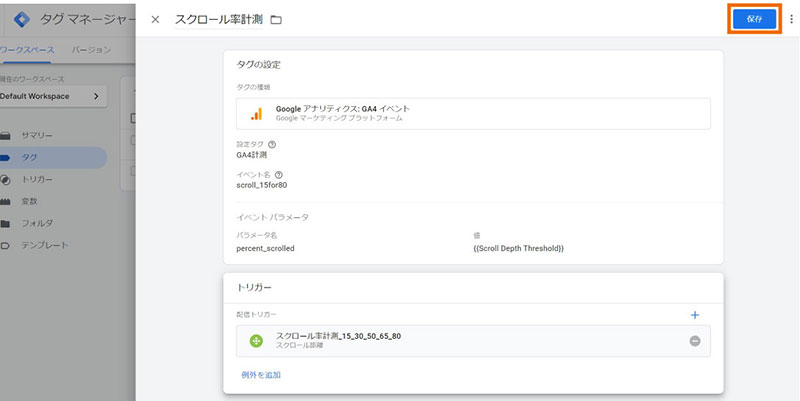
手順9.右上の「保存」をクリック

以上でGoogleタグマネージャーの設定は終了。
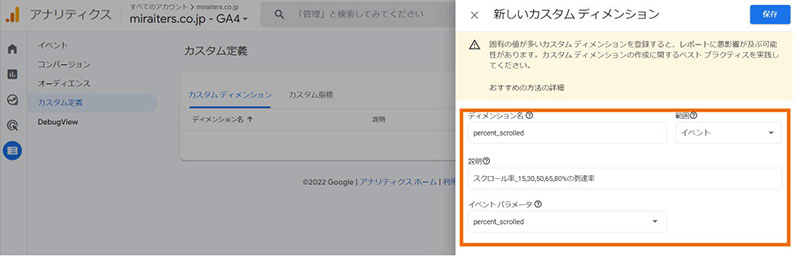
手順10.GA4でカスタムディメンションを作成
続いてGoogleアナリティクス4(GA4)の設定へ

手順11.ディメンション名、範囲、説明、イベントパラメータを入力

以上で設定は完了です。データ収集開始までは1日前後かかる模様です。